Ruby gem で Rust をつかって爆速にしたい!!!!!!11
Ruby Gems で Rust が Native として利用可能になった のでとりあえず UUIDv4 を生成してみた。
リポジトリ
準備
Ruby 側の gem に Rust を利用する準備として rb_sys と rake-compiler を利用します。この二つの gem は native compile するためにインストールしておきます。
Rust 側から Ruby へ関数を公開するために rb-sys と magnus を利用します。
gem install
とりあえず cargo で Rust のパッケージを作って Rust を書いてみます。
> bundle gem rust_uuid --mit --ext rust_uuid # --ext を指定してnative build する gem を作成
> cd rust_uuid # 作成した gem のディレクトリへ移動
> cd ext/rust_uuid # ビルドするディレクトリへ移動
> cargo init . --lib # cargo を初期化
> rm -f *.c *.h # C のファイルが生成されるので削除
> cargo add rb-sys rb-allocator
> cargo add magnus --features rb-sys-interop
> cargo add uuid --features v4 # uuid v4 を指定
ext/rust_uuid/extconf.rb を以下のように編集します。
@@ -1,5 +1,6 @@
# frozen_string_literal: true
require "mkmf"
+require "rb_sys/mkmf"
-create_makefile("rust_uuid/rust_uuid")
+create_rust_makefile("rust_uuid/rust_uuid")
次に ext/rust_uuid/src/lib.rs を以下の様に変更します。
use magnus::{define_module, function, prelude::*, Error};
use rb_allocator::ruby_global_allocator;
use uuid::Uuid;
ruby_global_allocator!();
// UUIDv4 を文字列として公開
fn v4() -> String {
Uuid::new_v4().to_string()
}
#[magnus::init]
fn init() -> Result<(), Error> {
let module = define_module("RustUUID")?;
// RustUUID.v4 と利用するようにシングルトンメソッドを定義
module.define_singleton_method("v4", function!(v4, 0))?;
Ok(())
}
これまでできたら一旦 Rust をコンパイルしましょう。
> cd ext/rust_uuid
> cargo build
> git add .
> rake build
.... # install cargo dependencies and packages
cp: '/home/katsyoshi/Program/Ruby/rust_uuid/tmp/x86_64-linux/rust_uuid/3.1.2/target/release/librust_uuid.so' を stat できません: そのようなファイルやディレクトリはありません
gmake: *** [Makefile:551: foo_bar.so] エラー 1
rake aborted!
Command failed with status (2): [/usr/bin/gmake...]
Tasks: TOP => build => compile => compile:x86_64-linux => compile:foo_bar:x86_64-linux => copy:rust_uuid:x86_64-linux:3.1.2 => tmp/x86_64-linux/rust_uuid/3.1.2/rust_uuid.so
とエラーになります。
これは ext/rust_uuid/Cargo.toml の設定が足りていません。そこで以下を追加してみてください。
[lib]
crate-type = ["cdylib"]
追加したら gem をビルド&&インストール&&試してみましょう!
> rake install
....
> ruby -rrust_uuid -e 'puts RustUUID.v4'
2be6f4d2-200b-4d08-9a1a-11fa523b316b
べんちまーく
以下、 SecureRandom.uuid との比較用のベンチマークコードを示します。
require "benchmark/ips"
require "securerandom"
require "rust_uuid"
Benchmark.ips do |x|
x.report("standard") { SecureRandom.uuid }
x.report("rust lib") { RustUUID.v4 }
x.compare!
end
結果発表〜
Rust を利用することでだいたい 5 倍ほど速くなっています。
> ruby bentimark.rb
Warming up --------------------------------------
standard 36.437k i/100ms
rust lib 177.585k i/100ms
Calculating -------------------------------------
standard 365.407k (± 1.4%) i/s - 1.858M in 5.086491s
rust lib 1.793M (± 1.8%) i/s - 9.057M in 5.053179s
Comparison:
rust lib: 1792925.9 i/s
standard: 365407.3 i/s - 4.91x (± 0.00) slower
ruby bentimark.rb 9.88s user 4.30s system 99% cpu 14.175 total
TOO HAYAI
まとめ
簡単に Rust を利用して速くしてみました。
思った以上に速くなっていたので重い処理をする場合に C や C++ 以外でも簡単に利用できるようになって
選択肢が増えたのはよいことでした。
実はこの uuid crate の features に fast-rng を追加すると 10 倍速くなるんですが、 ruby 側の終了時に SEGV してしまうので載せていないです。 SEGV しないように原因を調査などはまた今度。
Hello, Wezterm
tmux + Allacritty が疲れてきたのではてぶで流れてきた wezterm が sixel を利用できてよさそうだったので試してみることにした。
設定
設定ファイルが lua でカスタマイズがいろいろとできるのでまずは色を代えてみます。
local wezterm = require 'wezterm'
return {
color_scheme = "Dracula",
}
プログラミング言語でカスタマイズができるので以下のようにアクティブなタブへの移動のキーバインドのカスタマイズができます。
local wezterm = require 'wezterm'
local move_keys = {}
for i = 1, 9 do
table.insert(move_keys, {
key = tostring(i),
mods = "CTRL",
action = wezterm.action{ ActivateTab = i - 1, },
})
end
return {
color_scheme = "Dracula",
disable_default_key_bindings = true, -- 初期のキーバインドは利用しない場合
keys = move_keys,
}
こんな感じで設定できるので便利です。
このキーバインドは任意のイベントも設定でき、任意のイベントを利用してアクションを定義できます。以下の例では、Paneを開い監視用のプログラムを開きます。
local wezterm = require 'wezterm'
wezterm.on("open-nvtop-and-ytop", function(win, pane)
win:perform_action(wezterm.action{ SplitHorizontal = { domain = "CurrentPaneDomain", args = { "nvtop", }, }, }, pane)
win:perform_action(wezterm.action{ SplitVertical = { domain = "CurrentPaneDomain", args = { "ytop", "-ps", }, }, }, pane)
end)
return {
keys = { { key = "r", mods = "CTRL", action = wezterm.action{ EmitEvent = "open-nvtop-and-ytop", }, }, },
}
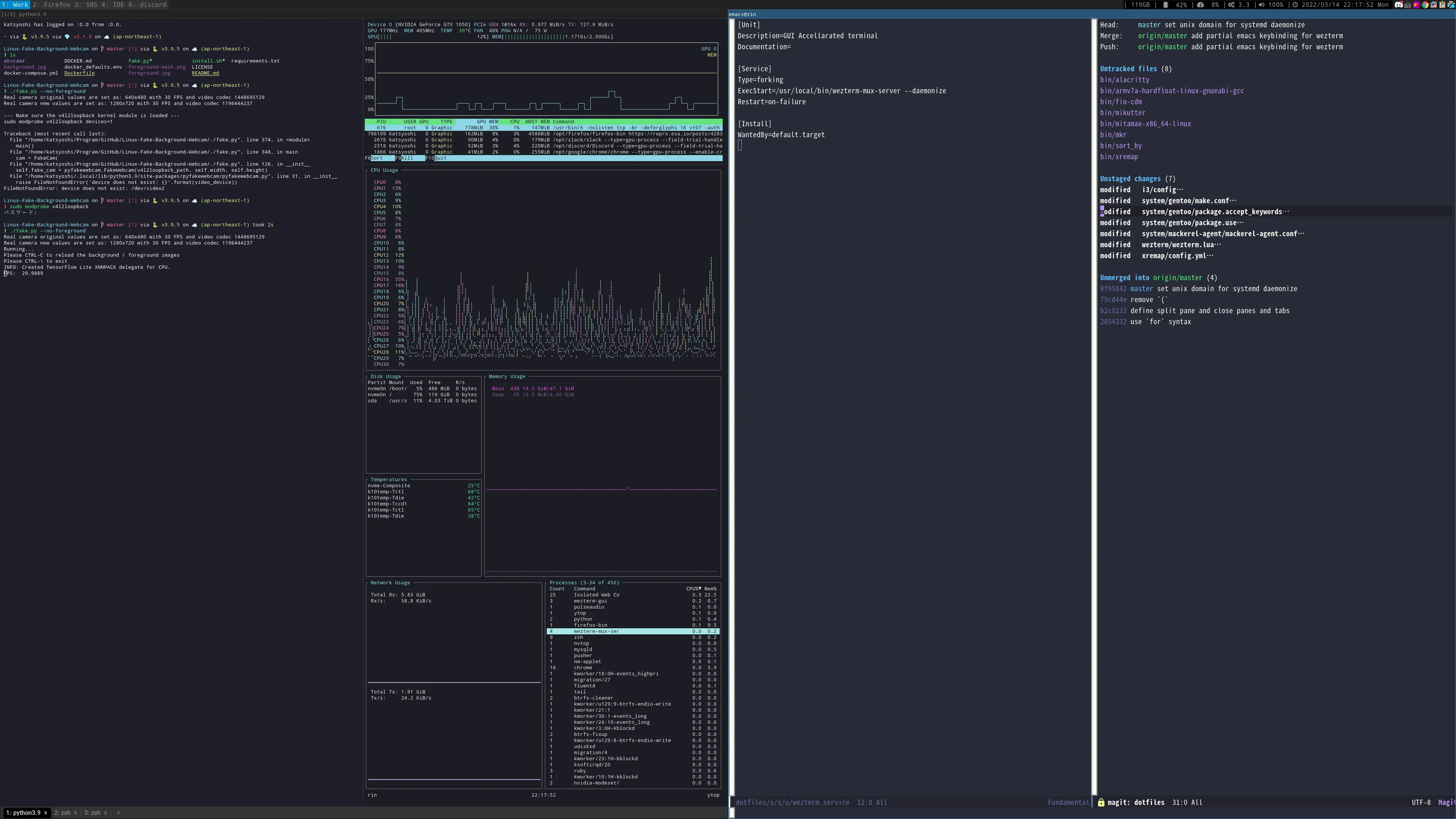
とすると以下のようになります。
 便利!
便利!
こんな便利なものということで systemd でデーモン化しています。
[Unit]
Description=GUI Accellarated terminal
Documentation=
[Service]
Type=forking
ExecStart=/usr/local/bin/wezterm-mux-server --daemonize
Restart=on-failure
[Install]
WantedBy=default.target
で起動しておいています
問題点
と設定ファイルの例書いてみたのですが、とても大きな問題点にブチあたったので書いておきます。
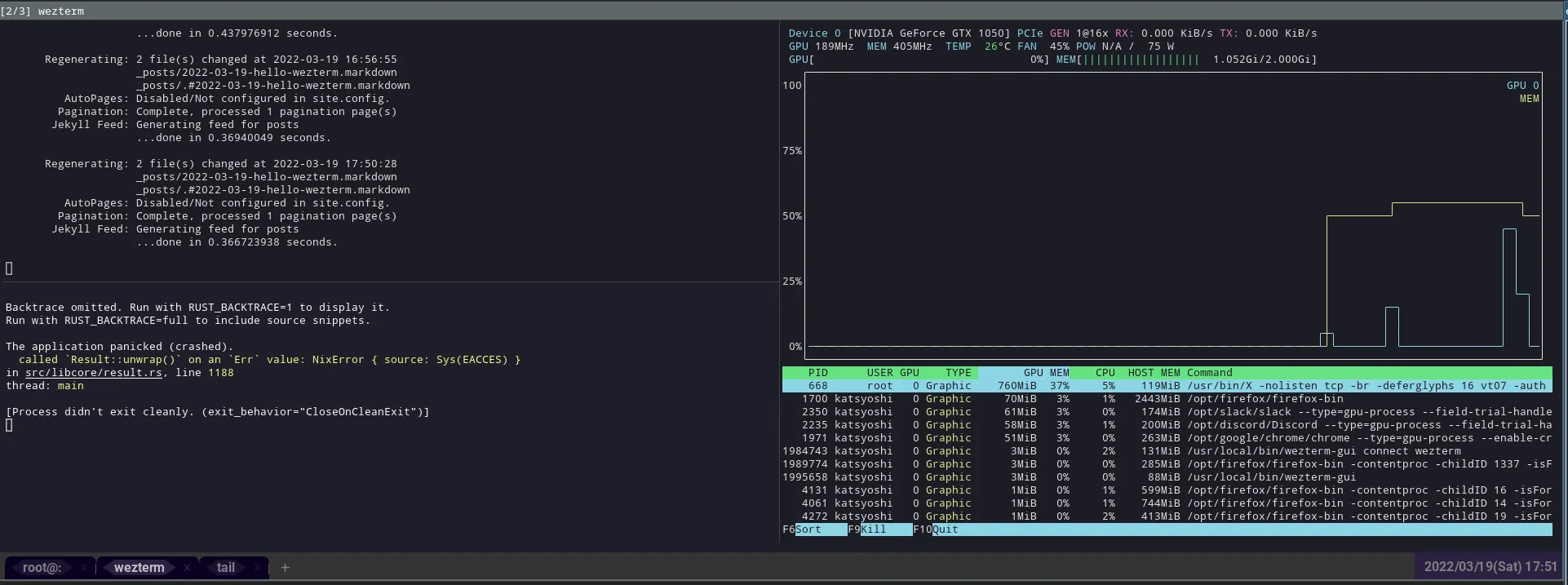
wezterm には wezterm-mux-server というマルチプレクサ(tmuxのように扱うため)のサーバーモードプログラムがあるのですが、こいつがどうも wezterm とは挙動が異なり、前述した監視用のキーバインドが微妙に異なった挙動となってしまっています。サーバーモードに接続した場合の挙動は以下のようになります。

1つ目はpaneの位置が期待したとおりになっていない。2つ目は ytop が起動していないというので2つ目の方は気にしなければいいのでまあいいかと思っている。1つ目の問題は許容できていないので一旦はこのキーバインドは封印となっています。
おわり
長年利用してた tmux を捨てて wezterm を利用しはじめた。
設定が lua で書けるのが体験的にとても良いのでこれからも利用するかなと。
wezterm で sixel 利用した画像表示ができるようになったのが便利なので「よしっ!」
冬やすみ
冬やすみの間、やりたいこと、やっといたほうがいいやつをやってました。 ひとつは xremap の設定ともうひとつは CO2-mini から CO2 を見える ようにした。
今回は、 mackerel で見えるようになった CO2 の値を Slack へ定期的に投げるようにします。今回も Rust を利用しています。
準備
準備として、 mackerel 1 と Slack 2 両アプリケーションの投稿 API 用 Token をそれぞれ用意します。 各公式ページにあるように生成、取得するだけでよいです。
mackerel 側は ホストメトリック API を利用します。
Slack 側は chat.postMessage API を利用します。
各 API に対して取得した API Token を用いて curl で確認しておきます。
実装
今回は対話式の bot ではないので、 RTM を利用せずに、HTTP クライアントだけで構成しています3。 Rust の HTTP クライアントとして hyper4 を利用します。 TLS は hyper_tls を利用しています。
実装とは言っても対象の mackerel の APIを叩き値を取得して、 その値を元に Slack へポストするだけです。
mackerel での値取得時に気をつける点としては、ホストメトリック API では host名 ではなく、
host id がパラメーターとなっていますので注意が必要です。
まずレスポンスを入れる構造体を定義します。
#[derive(Deserialize)]
pub struct Metric {
pub time: i64,
pub value: i16, // 今回は co2 の値なので i16 としている
}
#[derive(Deserialize)]
pub struct ResponseMetrics {
pub metrics: Vec<Metric>,
}
つぎに以下のようにしてリクエストを組みたてて、値を取得しています。
let https = HttpsConnector::new();
let req = hyper::Request::builder()
.method(hyper::Method::GET)
.uri(url)
.header("X-Api-Key", api_key)
.body(hyper::Body::empty())?;
// https として request する
let client = hyper::Client::builder().build::<_, hyper::Body>(https);
let res = client.request(req).await?;
let body = hyper::body::aggregate(res).await?;
let json: ResponseMetrics = serde_json::from_reader(body.reader())?;
let metrics = json.metrics;
値を取得したら、今度は同じように Slack の方も構造体を定義します。
// リクエスト用構造体
#[derive(Serialize)]
pub struct SlackMessage {
pub channel: String,
pub sub_type: String,
pub text: String,
pub username: String,
pub as_user: bool,
}
// レスポンス用構造体
#[derive(Deserialize)]
pub struct PostMessage {
#[allow(unused)]
channel: String,
}
リクエストを組みたてて、POSTします。 見てわかると思いますが、ほとんど mackerel と変わらないです。
// リクエスト body を json に変換
let json = serde_json::to_string(&SlackMessage {
channel: "channel".to_string(),
sub_type: "bot_message".to_string(),
text: "message".to_string(),
username: "botname".to_string(),
as_user: true,
})?;
let https = hyper_tls::HttpsConnector::new();
let req = hyper::Request::builder()
.method(hyper::Method::POST)
.uri(url)
.header("Content-Type", "application/json")
.header("Authorization", format!("Bearer {}", get_env("SLACK_API_KEY")))
.body(hyper::Body::from(json))?;
let client = hyper::Client::builder().build::<_, hyper::Body>(https);
let res = client.request(req).await?;
let body = hyper::body::aggregate(res).await?;
let _json: PostMessage = serde_json::from_reader(body.reader())?;
ポストするメッセージを作る際に2つのことをしています。
まずは time の UNIX EPOCH TIME からローカルの時間を表示するようにしています。
それと CO2 の値に依って絵文字を追加するかどうかを入れています。 -1 とか予定していない値が入ってきた場合は panic! するようにしています。
// chrono を利用して unix time からローカルの文字列へ変換
let t = chrono::Local.timestamp(time);
let v = match value {
0..=700 => ":large_green_circle:",
701..=1000 => ":large_yellow_circle:",
1001.. => ":red_circle:", // なんで slack は :large_red_circle: を用意していないんだろうか
_ => panic!("unexpected number!!"),
};
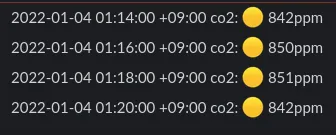
こうやってポストされたメッセージは以下のようになります。

絵文字つきでポストされましたね。
まとめ
Rust で bot を作ってみました。 と言ってもただの HTTP クライアント な bot なだけですけど。 一旦 Slack でも見えるようになったので今度は Nature Remo と連携して気温や湿度での自動化ができたらいいな。
-
https://mackerel.io/ja/api-docs/ ↩
-
https://slack.com/intl/ja-jp/help/articles/215770388-API-%E3%83%88%E3%83%BC%E3%82%AF%E3%83%B3%E3%81%AE%E7%94%9F%E6%88%90%E3%81%A8%E5%86%8D%E7%94%9F%E6%88%90 ↩
-
公式の README にあるようにこの場合は reqwest を利用するほうがよかったかもしれない。TLS は直接 hyper が対応していなかったりしてすこし面倒です。 ↩
今年飲んだコーヒー豆の種類 2021
今年もコロナでどこにも行くにしても行きにくかったし、 店もどこもあまりやってなかったようだったので今年も酒ではないまとめを。
苦いコーヒーすこし飽きてきたなーとか、あんまり大量にのむのはなーと思ってたところ1に スペシャルティコーヒー専門店が近所にできていて、そこで飲んで教えてもらったコーヒーが 気に入りよく通うように。
普段の飲む量を1日1杯のみに抑えるために多少高くてもおいしい豆で1杯で満足できる豆を買うことにした。
豆
買ったというのがわかっている豆。
- HAMBELA WAMENA, HEIRLOOM, Natural, エチオピア
- Carmo De Minas Santuario Sul, Yellow Bourbon, Citrus Sweetness, ブラジル
- NYERI KARATINA, SL28SL32RUIRU11, Fully Washed, ケニア
- KAKAMEGA ISULU, SL28SL32RUIRU11, Natural Anaerobic, ケニア
- WEST ARSI GORA KONE, HEIRLOOM, Washed, エチオピア
- GEDEB WORKA, HEIRLOOM, Special Process Natural, エチオピア
- EL PARAISO RED FRUITS, CASTILLO, DOUBLE ANAEROBIC WASHED, コロンビア
- EL PARAISO LYCHEE, CASTILLO, DOUBLE ANAEROBIC WASHED, コロンビア
- NYERI MAGANJO, SL28SL32RUIRU11, Fully Washed, ケニア
- Fazenda Guariroba, Yellow Catuai, Double Fermentation Black Honey, ブラジル
感想
を書くつもりが、そもそも感想メモをほとんど残していなかった。いくつか残しているのでそれを。
- EL PARAISO RED FRUITS: 別ロットはピーチティのような感じであったが、今回はかなりフルーティな味でライチな感じです。
- Fazenda Guariroba: 香りが柑橘系というかレモンの香りがする。味はスッキリしてて口に含んだ酸味は少なく、後味としての酸味が強くのこって美味しい。
まとめ
1年くらい前に社内 Slack にコーヒーの感想をまとめるためのチャンネル作ったけど、 まったく活用していなくて感想がほとんど残っていない。 おいしいこと以外は思いだせるわけもなく……
-
ここ1,2年コーヒー飲みすぎると胃が痛くなるのに気がついた。 ↩
custom CO2-mini で CO2 を見えるようにしよう
コロナになって結構前に custom CO2-mini に 話題になった ので買って放置してあったの1 を活用しようと思いたった。 とりあえず値は取得はできているので mackerel との連携をしてグラフに表示できるようにします。 あと mercker-plugin を Rust で書いてみたいとおもったので、やってみることにしました。
以下のリポジトリにコードはあります。
mackerel plugin として作る
mackerel に投稿する前にこの custom CO2-mini が Rust で読めるのかを調査してみましたら、co2mon がピンズドな感じでありました。 確認としてセンサーの読み込みは co2mon の README の通り にやることで読みとることができます。
センサーの値が読み込めるようになったら、今度は mackerel へ投げれるようにします。 と言ってもやることは 公式にあるよう に以下のフォーマットで標準出力に出すだけのようです。
{metric name}\t{metric value}\t{unix epoch time}
ということなので適当に metric name を CO2MINI.co2/temp.living 2 にして出力しています。
mackerel-plugin として動かすために、 mackerel-agent.conf に以下のような設定を追加し、再起動することでグラフが追加できます。
[plugin.metrics.CO2MINI]
command = ["/path/to/build/bin/mackerel-plugin-co2mon"]
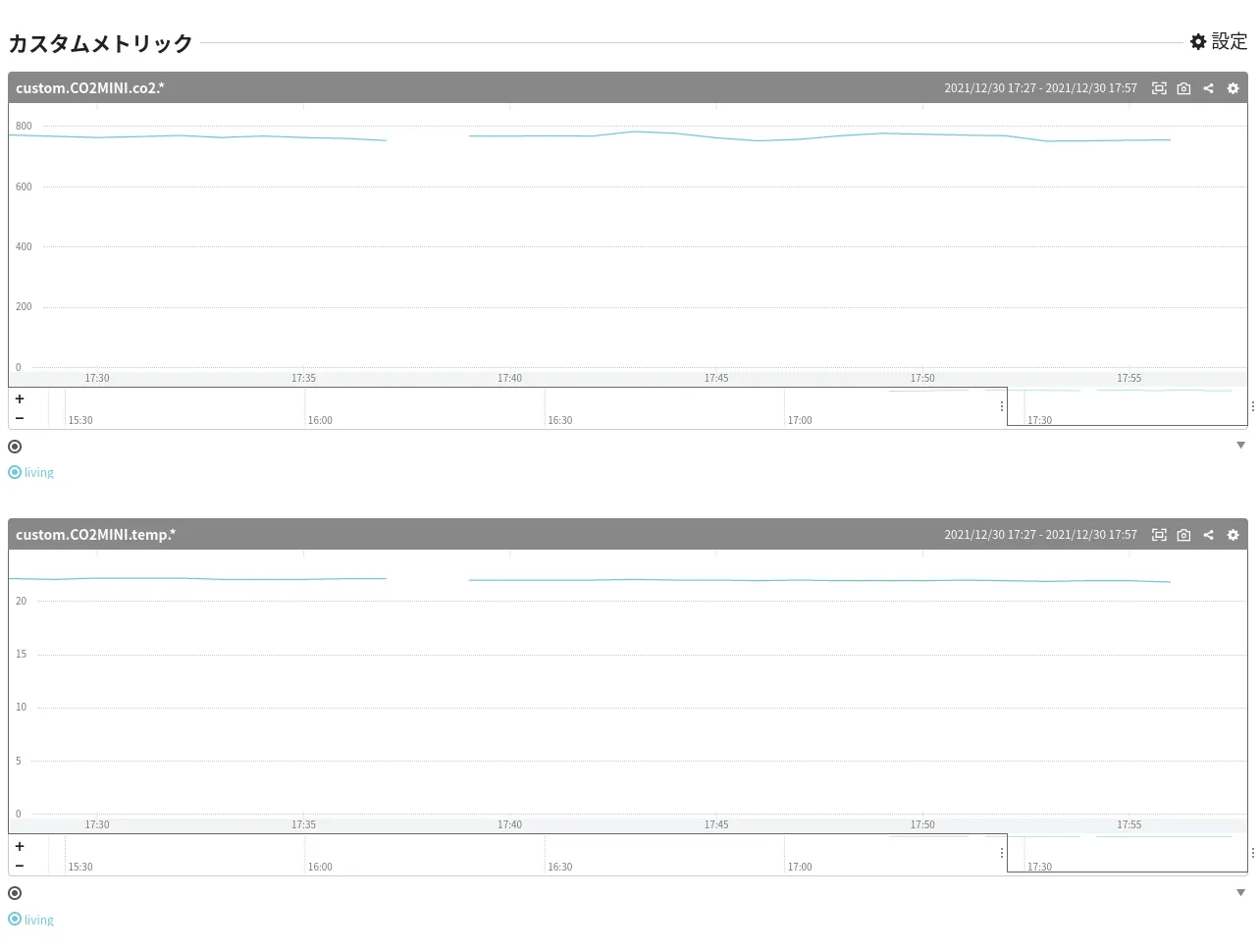
グラフは以下のように表示されました!やったね!

おわり
ずっとやろうやろうと思ってた Rust で mackerel のプラグイン作成、 面倒で先延しにしてたのですが、チョットやってみたらすぐにできたのでよかったです。 今後としては CO2 の値に応じて窓開けたりできるようにしたいなあと思っています3。
いんとろでぅーす xremap
仕事で利用したりしている Slack などのキーボードでの操作が面倒になってきたので、 emacs keybind が利用できるようにするため xremap を利用することにした。
この記事はその利用するまでの顛末をメモとして残す。
導入
これは、さくっと cargo install xremap でインストールできます。
rust をまだ導入していない方は 公式ページのインストール を参考にインストールしてください。
起動!!!
これも簡単で以下のコマンドで起動します。
xremap /path/to/your/xremap/config.yml
エラーに遭遇
起動してみると以下のようなメッセージが出て起動ができませんでした。
Selecting devices from the following list:
------------------------------------------------------------------------------
/dev/input/event0 : Power Button
/dev/input/event1 : Power Button
/dev/input/event2 : HDA NVidia HDMI/DP,pcm=3
/dev/input/event3 : HDA NVidia HDMI/DP,pcm=7
/dev/input/event4 : HDA NVidia HDMI/DP,pcm=8
/dev/input/event5 : HDA NVidia HDMI/DP,pcm=9
/dev/input/event6 : HDA NVidia HDMI/DP,pcm=10
/dev/input/event7 : HDA NVidia HDMI/DP,pcm=11
/dev/input/event8 : Pekaso The Fortitude60 Keyboard
/dev/input/event9 : Pekaso The Fortitude60 Keyboard Mouse
/dev/input/event10: Pekaso The Fortitude60 Keyboard System Control
/dev/input/event11: Pekaso The Fortitude60 Keyboard Consumer Control
/dev/input/event12: Kensington Kensington Slimblade Trackball
/dev/input/event13: Burr-Brown from TI USB Audio CODEC
/dev/input/event14: HD Web Camera: HD Web Camera
------------------------------------------------------------------------------
Selected keyboards automatically since --device options weren't specified:
------------------------------------------------------------------------------
/dev/input/event8 : Pekaso The Fortitude60 Keyboard
------------------------------------------------------------------------------
Error: Failed to build an output device: no such file or directory (os error 2)
で、答えは出てるので設定ファイル、対象となる入力デバイスなどを見ますが、 これらのファイルはあるのでわからんとなります。
しかたないのでソースをダウンロードして手元でデバッグしてみます。
rust というか cargo は便利で、cargo run でソースをいじったあとすぐにコンパイルして利用することができます。
今回はメンドウなので怪しいところに println 文を挿入して実行してみます。
そうすると、どうやら src/output.rs の 39 行目の VirtualDeviceBuilder に問題がありそう ということがわかりました。
この行のどこに問題あるんだ?と思い利用しているこのライブラリ evdev を見ることにしました1。
そうすると /dev/uinput が必要 ということがわかります。
それで /dev/uinput があるかどうか ls で見ますが、当然無いので無いです。
なぜ無いのかというと INPUT_UINPUT でドライバーを入れていなかったようです。
なのでカーネルのビルトインとしてビルドして再起動。
Defined at drivers/input/misc/Kconfig:513
Prompt: User level driver support
Depends on: INPUT [=y] && INPUT_MISC [=y]
Location:
-> Device Drivers
-> Input device support
-> Generic input layer (needed for keyboard, mouse, ...) (INPUT [=y])
-> Miscellaneous devices (INPUT_MISC [=y])
-> User level driver support
再起動したら、確認を行ないます。
$ xremap ~/.config/xremap/config.yml
Selecting devices from the following list:
------------------------------------------------------------------------------
/dev/input/event0 : Power Button
/dev/input/event1 : Power Button
/dev/input/event2 : HDA NVidia HDMI/DP,pcm=3
/dev/input/event3 : HDA NVidia HDMI/DP,pcm=7
/dev/input/event4 : HDA NVidia HDMI/DP,pcm=8
/dev/input/event5 : HDA NVidia HDMI/DP,pcm=9
/dev/input/event6 : HDA NVidia HDMI/DP,pcm=10
/dev/input/event7 : HDA NVidia HDMI/DP,pcm=11
/dev/input/event8 : Pekaso The Fortitude60 Keyboard
/dev/input/event9 : Pekaso The Fortitude60 Keyboard Mouse
/dev/input/event10: Pekaso The Fortitude60 Keyboard System Control
/dev/input/event11: Pekaso The Fortitude60 Keyboard Consumer Control
/dev/input/event12: Kensington Kensington Slimblade Trackball
/dev/input/event13: Burr-Brown from TI USB Audio CODEC
/dev/input/event14: HD Web Camera: HD Web Camera
------------------------------------------------------------------------------
Selected keyboards automatically since --device options weren't specified:
------------------------------------------------------------------------------
/dev/input/event8 : Pekaso The Fortitude60 Keyboard
------------------------------------------------------------------------------
yatta 起動できた! あとは、アプリでキーバインドが効いているかどうかを確認して、 Window Manager である i3 の起動時に xremap が起動するようにしたりしています。
おわり
最近、 Mac との行き来をしていると emacs keybind が使えないときにちょっといらっとしますので使えるようにキーバインドを変更してみました。
設定ファイルの動的読み込みに対応していないのがちょっと面倒なのですが2、これで Slack などで C-a で行頭にもどれるようになりました。便利。
やんちゃクラブとRubyistと川
おはようございます、 2021年、12月6日 のよるだったり、12月7日の朝だったりします。
これは やんちゃクラブリスナーアドベントカレンダー の6日目だったり、 Rubyist近況[1]アドベントカレンダー の7日目だったりします。
最近仕事としては Rails 6.1 にしたり、 Ruby-3.0 にしてたり、java 書いてたりしています。
コロナになり、RubyKaigi後恒例の 川 がなくなってかなりさみしい思いをしている方もいらっしゃるとおもいますので、 東京近郊でのよい 川 をまとめてみたいとおもいます。
川
荒川: 虹の広場
ここは yancyaさん の地元で一緒によく行く川です。 ここの 最高 は大きな街(北千住)が近く、ふらっと行っても調達が楽なところで、たべもの、のみものなんでも楽に調達できます。 とくにのみものは国外のクラフトビールがたくさん買える場所あるので 最高 なのと、クラフトビール作ってる場所があるので 最高 なのです。 また、公園のような場所なので花火できます。バーベキューとか火を使うのは岩渕水門あたりじゃないとできないので気をつけてください。
周りに邪魔をするようなものがとくにないので、日の入りやスカイツリーが綺麗に見えます。 そばに電車(東武伊勢崎線、TX、常磐線)が通っているので電車を眺めるのもいいです。
時期としては春から秋にかけて行くのが 最高 ですね。冬はまだ行ったことないのでそのうち試してみるかもしれないです。
墨田川: 墨田公園
墨田公園といえば さくらの名所100選 に選ばれるほどの桜の名所です。 ここも浅草という大きな街が近くなので、調達が楽です。しかしながら、桜の季節は人が多いので調達は事前にして 川 するのがよいです。
見所としてはもちろん桜です。ここも東武伊勢崎線がとおってるのと、浅草名物アサヒビールの建物、スカイツリーが見えるので桜の時期とくに映えますね。 やんちゃクラブで紹介されたように、水上バスの発着場があるので水上バスを利用するのもおもしろいと思います。
時期としては 最高 なのはもちろん桜の時期です。それ以外の時期でも場所が浅草なので、風が強い日以外はオールシーズン 川 デキルと思います。 風が強かったら逃げれる場所たくさんあるのでよいですよ。
多摩川: 稲田堤
ここの 最高 さは、たぬきや という夏の間だけやっている(と飲み仲間に教えてもらった) 川の家があったのですが、去年あたりに終ってしまった。川辺にあるお店で、川を眺めながら飲むビールとか 最高 でした。
見所としては今説明したたぬきやです。ジェットスキーとかできるんならもっと楽しめるんじゃないんですかね。
最高 な時期としては夏だったのですが、もう行ってもね……
江戸川: 妙典公園、江戸川河川敷緑地
ここは虹の広場とは違い、バーベキュー場があり火が使えるようです。火が使えるのでスモークとかやると 最高 かと。 ただ、駅から遠いのと、街が近くないので調達は事前にやっておくとよいです。近くに大型スーパーがあるのですが、クラフトビールなどの飲みものがイマイチ(個人的感想)です。
最高 な時期は夏じゃないですかね、BBQとかはよくわからないですが……
まとめ
最高 な東京の 川 をまとめてみました。コロナのため最近 川 できていないですので、みんなコロナ開けたら 川 しような!
やんちゃクラブリスナーアドベントカレンダー の次は12/7の igaigaさん です。 Rubyist近況[1]アドベントカレンダー の次は12/10のKirika_K2さんです。
Octopress 脱出
長年利用してた Octopress がずいぶん前にサポート外になってたので Jekyll へ変更することにした。
問題点
サポート外になったことによる問題点があり、その問題によって変更することになった。 問題点としては、 Pygments.rb と Compass と利用している Ruby のバージョンが 2.3.7 というのが主であった。
変更
やったことは以下のとおり。
- gem の整理
- 最初に不要な gem を削除。特に消したいのは Pygments.rb と Compass それ以外にも不要なものがあるので消す。
- ディレクトリの整理
- posts は元々の設定が
source/_postsに入れていたが、_postsに変更 - 画像も同様に
source/imagesだったものをimagesに変更
- posts は元々の設定が
- テンプレートの整理
- テンプレート minima を利用するにあたり
_includesなどの中身を整理
- テンプレート minima を利用するにあたり
- プラグインの整理
- いまのところ jekyll-paginate-v2 のみ変更で他は入れていない。
- そのうち theme も含めて検討したい
- Rake コマンド の整理
- とりあえず octopress で利用してた Rakefile から必要最低限の変更のみ実行。
まとめ
日曜日の夜中 RubyKaigi の日記 をポストしてからこのリポジトリを jekyll にしようと 雑に 弄ってたら、 rake generate が Unknown language: xml という謎の Pygments エラーが出てしまった。
このエラーを修正しようとしがんばってみたが、失敗して修正できなかったので jekyll に変更したものでデプロイした。
そんなこんなあって Octopress はやめて jekyll に変更しました。
2021.takeout.rubykaigi.org
今年も COVID-19 の影響で RubyKaigi のオンラインイベント化された RubyKaigi Takeout 2021 に行ってきた。
去年も COVID-19 の影響で takeout をやっていたがすっかり忘れてたので参加していなかった。ので 2 年ぶりの参加である。
見たセッションは開催日毎に以下のようになった。
day: 1
- Yusuke Endo, “TypeProf for IDE: Enrich Dev-Experience without Annotations,” https://rubykaigi.org/2021-takeout/presentations/mametter.html
- Takeshi Kokubun, “Why Ruby’s JIT was slow,” https://rubykaigi.org/2021-takeout/presentations/k0kubun.html
- Jeremy Evance, “Optimizing Partial Backtraces in Ruby 3,” https://rubykaigi.org/2021-takeout/presentations/jeremyevans0.html
- Nick Schwaderer, “Ruby Archaeology,” https://rubykaigi.org/2021-takeout/presentations/schwad4hd14.html
- Masaki Shioi, “Toycol: Define your own application protocol,” https://rubykaigi.org/2021-takeout/presentations/coe401_.html
- Masatoshi Seki, and Tatsuya Sonokawa, “dRuby in the real-world embedded systems.,” https://rubykaigi.org/2021-takeout/presentations/m_seki.html
- Uchio Kondo, “Story of Rucy - How to "compile" a BPF binary from Ruby,” https://rubykaigi.org/2021-takeout/presentations/udzura.html
- Ufuk Kayserilioglu, “ Demystifying DSLs for better analysis and understanding,” https://rubykaigi.org/2021-takeout/presentations/paracycle.html
day: 2
- Chris Seaton, “The Future Shape of Ruby Objects,” https://rubykaigi.org/2021-takeout/presentations/chrisgseaton.html
- Hitoshi HASUMI, “PRK Firmware: Keyboard is Essentially Ruby,” https://rubykaigi.org/2021-takeout/presentations/hasumikin.html
- Maxime Chevalier-Boisvert, “YJIT - Building a new JIT Compiler inside CRuby,” https://rubykaigi.org/2021-takeout/presentations/maximecb.html
- Shugo Maeda, “include/prepend in refinements should be prohibited,” https://rubykaigi.org/2021-takeout/presentations/shugomaeda.html
- Satoshi “moris” Tagomori, “Ractor’s speed is not light-speed,” https://rubykaigi.org/2021-takeout/presentations/tagomoris.html
- CRuby Committers, “Ruby Commiters vs. the World,” https://rubykaigi.org/2021-takeout/presentations/rubylangorg.html
day: 3
- osyo, “Use Macro all the time ~ マクロを使いまくろ ~,” https://rubykaigi.org/2021-takeout/presentations/pink_bangbi.html
- Mauro Eldritch, “Crafting exploits, tools and havoc with Ruby,” https://rubykaigi.org/2021-takeout/presentations/MauroEldritch.html
- Mike Dalessio, “Building Native Extensions. This Could Take A While…,” https://rubykaigi.org/2021-takeout/presentations/flavorjones.html
- Richard Schneeman, “Beware the Dead End!!,” https://rubykaigi.org/2021-takeout/presentations/schneems.html
- Yusuke Nakamura, “Ruby, Ractor, QUIC,” https://rubykaigi.org/2021-takeout/presentations/yu_suke1994.html
- Mat Schaffer, “10 years of Ruby-powered citizen science,” https://rubykaigi.org/2021-takeout/presentations/matschaffer.html
- Yukihiro “Matz” Matsumoto, “Matz Keynote,” https://rubykaigi.org/2021-takeout/presentations/yukihiro_matz.html
セッションへの感想
印象に残ったセッションとしては、 2 日目の PRK, 3 日目 のマクロ, 3 日目の deadend, あたりが強烈に残っています。
PRK に関しては、 Promiro 互換 RP2040 で Ruby を使って firmware(keymap) を書けるところがとてもイイ!
マクロに関しては AST を利用したマクロでこれなら自分でも使えそうだしだなあ。(最近さわってる Rust にも macro あるけど、書くのは一見むずかしそう)。とりあえず後で触ってみるかという気分にさせてくれる発表内容でした。以下の2つのgemから利用できるようです。
- kenma: https://rubygems.org/gems/kenma
- rensei: https://rubygems.org/gems/rensei
最後に dead_end は ruby -w でも同じようなことができそうだけど、 syntax error を早めに分かるための Gem でした。印象としてはメッチャ便利!と思ってたら本体に入れる提案が走ってるようです。
感想戦の感想
2 日目、 3 日目の最終セッション後に zoom などで笹田さんを中心に感想戦が行なわれていました。 2 日目は最近話題になっていた議論を進めていたようです(この日はチョット疲れたので17:00頃に上ったけど、19:00頃までやっていたようです)。 3 日目は Matz の振り返りを中心に感想戦が行なわれて印象に残った発表を聞いたりしてました。他にも昔から要望してた機能の取り込みが行なわれてました。
Takeout 全体の感想
全体通しての感想としては、配信は開始直後にちょっとしたトラブルがあった以外は非常に快適でした。 あとこの配信サービス自体も自前で開発されたようで大変感謝しています。
折角なので他の人と感想話したいなーとおもったのでなんどか twitter spaces を開いてみたけど(当然)誰も参加してくれなかったのがちょっとさみしかったけど、mitaka-rb のみなさんが spatialchat を立ててくれてたので雑談を毎回2時間ほどしてました。
matome
久しぶりの RubyKaigi 参加で大変たのしく、興奮した3日間でした!!!
緊急事態宣言
緊急事態宣言に再突入したので久しぶりに本を二冊ほど読んだので感想を
ユニコーン企業の秘密
(「ユニコーン企業は書籍に書かれているようなアジャイルなんてやってない」)[https://bufferings.hatenablog.com/entry/2021/04/24/224925] というブログ記事を読んでみて気になったのと、 島田(@snoozer05) さんと 角谷(@kakutani) さんの翻訳なので買ってみた。
よみやすくサクッと読めました。イイネイイネという感じで読み進められるのでぜひ。
モノリスからマイクロサービスへ
島田さんが翻訳してたのと、マイクロサービスに一家言あるものとして読んでみた。
この本のスタンスとしてきちんとした目的がないマイクロサービスはやめとけ、ときちんと書いてあり、よかった点しかないくらいよかった。
あと、順を追ってマイクロサービスへの移行が例示されててとてもよかった。以前読んだ進化的アーキテクチャとはまた違った良さがあった。