2021.takeout.rubykaigi.org
今年も COVID-19 の影響で RubyKaigi のオンラインイベント化された RubyKaigi Takeout 2021 に行ってきた。
去年も COVID-19 の影響で takeout をやっていたがすっかり忘れてたので参加していなかった。ので 2 年ぶりの参加である。
見たセッションは開催日毎に以下のようになった。
day: 1
- Yusuke Endo, “TypeProf for IDE: Enrich Dev-Experience without Annotations,” https://rubykaigi.org/2021-takeout/presentations/mametter.html
- Takeshi Kokubun, “Why Ruby’s JIT was slow,” https://rubykaigi.org/2021-takeout/presentations/k0kubun.html
- Jeremy Evance, “Optimizing Partial Backtraces in Ruby 3,” https://rubykaigi.org/2021-takeout/presentations/jeremyevans0.html
- Nick Schwaderer, “Ruby Archaeology,” https://rubykaigi.org/2021-takeout/presentations/schwad4hd14.html
- Masaki Shioi, “Toycol: Define your own application protocol,” https://rubykaigi.org/2021-takeout/presentations/coe401_.html
- Masatoshi Seki, and Tatsuya Sonokawa, “dRuby in the real-world embedded systems.,” https://rubykaigi.org/2021-takeout/presentations/m_seki.html
- Uchio Kondo, “Story of Rucy - How to "compile" a BPF binary from Ruby,” https://rubykaigi.org/2021-takeout/presentations/udzura.html
- Ufuk Kayserilioglu, “ Demystifying DSLs for better analysis and understanding,” https://rubykaigi.org/2021-takeout/presentations/paracycle.html
day: 2
- Chris Seaton, “The Future Shape of Ruby Objects,” https://rubykaigi.org/2021-takeout/presentations/chrisgseaton.html
- Hitoshi HASUMI, “PRK Firmware: Keyboard is Essentially Ruby,” https://rubykaigi.org/2021-takeout/presentations/hasumikin.html
- Maxime Chevalier-Boisvert, “YJIT - Building a new JIT Compiler inside CRuby,” https://rubykaigi.org/2021-takeout/presentations/maximecb.html
- Shugo Maeda, “include/prepend in refinements should be prohibited,” https://rubykaigi.org/2021-takeout/presentations/shugomaeda.html
- Satoshi “moris” Tagomori, “Ractor’s speed is not light-speed,” https://rubykaigi.org/2021-takeout/presentations/tagomoris.html
- CRuby Committers, “Ruby Commiters vs. the World,” https://rubykaigi.org/2021-takeout/presentations/rubylangorg.html
day: 3
- osyo, “Use Macro all the time ~ マクロを使いまくろ ~,” https://rubykaigi.org/2021-takeout/presentations/pink_bangbi.html
- Mauro Eldritch, “Crafting exploits, tools and havoc with Ruby,” https://rubykaigi.org/2021-takeout/presentations/MauroEldritch.html
- Mike Dalessio, “Building Native Extensions. This Could Take A While…,” https://rubykaigi.org/2021-takeout/presentations/flavorjones.html
- Richard Schneeman, “Beware the Dead End!!,” https://rubykaigi.org/2021-takeout/presentations/schneems.html
- Yusuke Nakamura, “Ruby, Ractor, QUIC,” https://rubykaigi.org/2021-takeout/presentations/yu_suke1994.html
- Mat Schaffer, “10 years of Ruby-powered citizen science,” https://rubykaigi.org/2021-takeout/presentations/matschaffer.html
- Yukihiro “Matz” Matsumoto, “Matz Keynote,” https://rubykaigi.org/2021-takeout/presentations/yukihiro_matz.html
セッションへの感想
印象に残ったセッションとしては、 2 日目の PRK, 3 日目 のマクロ, 3 日目の deadend, あたりが強烈に残っています。
PRK に関しては、 Promiro 互換 RP2040 で Ruby を使って firmware(keymap) を書けるところがとてもイイ!
マクロに関しては AST を利用したマクロでこれなら自分でも使えそうだしだなあ。(最近さわってる Rust にも macro あるけど、書くのは一見むずかしそう)。とりあえず後で触ってみるかという気分にさせてくれる発表内容でした。以下の2つのgemから利用できるようです。
- kenma: https://rubygems.org/gems/kenma
- rensei: https://rubygems.org/gems/rensei
最後に dead_end は ruby -w でも同じようなことができそうだけど、 syntax error を早めに分かるための Gem でした。印象としてはメッチャ便利!と思ってたら本体に入れる提案が走ってるようです。
感想戦の感想
2 日目、 3 日目の最終セッション後に zoom などで笹田さんを中心に感想戦が行なわれていました。 2 日目は最近話題になっていた議論を進めていたようです(この日はチョット疲れたので17:00頃に上ったけど、19:00頃までやっていたようです)。 3 日目は Matz の振り返りを中心に感想戦が行なわれて印象に残った発表を聞いたりしてました。他にも昔から要望してた機能の取り込みが行なわれてました。
Takeout 全体の感想
全体通しての感想としては、配信は開始直後にちょっとしたトラブルがあった以外は非常に快適でした。 あとこの配信サービス自体も自前で開発されたようで大変感謝しています。
折角なので他の人と感想話したいなーとおもったのでなんどか twitter spaces を開いてみたけど(当然)誰も参加してくれなかったのがちょっとさみしかったけど、mitaka-rb のみなさんが spatialchat を立ててくれてたので雑談を毎回2時間ほどしてました。
matome
久しぶりの RubyKaigi 参加で大変たのしく、興奮した3日間でした!!!
緊急事態宣言
緊急事態宣言に再突入したので久しぶりに本を二冊ほど読んだので感想を
ユニコーン企業の秘密
(「ユニコーン企業は書籍に書かれているようなアジャイルなんてやってない」)[https://bufferings.hatenablog.com/entry/2021/04/24/224925] というブログ記事を読んでみて気になったのと、 島田(@snoozer05) さんと 角谷(@kakutani) さんの翻訳なので買ってみた。
よみやすくサクッと読めました。イイネイイネという感じで読み進められるのでぜひ。
モノリスからマイクロサービスへ
島田さんが翻訳してたのと、マイクロサービスに一家言あるものとして読んでみた。
この本のスタンスとしてきちんとした目的がないマイクロサービスはやめとけ、ときちんと書いてあり、よかった点しかないくらいよかった。
あと、順を追ってマイクロサービスへの移行が例示されててとてもよかった。以前読んだ進化的アーキテクチャとはまた違った良さがあった。
2020 買ってよかったものたち
今年は COVID-19 のためどこにも行けていないので買ってよかったものをあげていきます。 買ったものとしてあげないのは本や消耗品は載せないです。
アマゾンから YODOBASHI へ
今年変わったこととしては、買うのが Amazon.co.jp から ヨドバシドットコム で買うことが多くなっています。
今年買ったもの
- 抗菌防臭・防ダニ敷布団 セミダブル(SD) (掲載終了)
- ホワイトダックダウン85%羽毛布団(ムーンシャンテン3 セミダブル IV)
- 総檜すのこベッドフレーム(SD)
- アイリスオーヤマ IRISOHYAMA MR-1215DJ メタルラック(ポール直径25mm) 幅120cm×奥行61cm 棚板4枚
- アイリスオーヤマ IRISOHYAMA DSI-356 ペアー/シルバー サイドテーブル
- アイリスオーヤマ IRISOHYAMA KBD-500 オフホワイト キッチンボード
- アイリスオーヤマ IRISOHYAMA SWR-6280 ブラウン スチールウッドラック
- アイリスオーヤマ 低温調理器 真空調理器 スロークッカー IPX7防水 低温調理器具 防水機能搭載 レシピブック付き ブラック LTC-01
- ガーミン GARMIN 010-01995-64 vivosmart 4 Blue Silver レギュラー (ヴィヴォスマート 4 ブルーシルバー) アクティビティトラッカー
- Y&H HDMIキャプチャカード HD 1080P 録画 配信用、HDMI キャプチャー、ビデオキャプチャ DSLR ビデオカメラ ミラーレス Xbox 360 One PS4 Wii U Switch 対応 HDVC2
- STANLEY スタンレー 01941-078 クラシック真空グロウラー1.9L ロイヤルブルー
- タニタ TANITA KJ-114-WH デジタルクッキングスケール
- ハリオ HARIO MSS-1TB コーヒーミル・セラミックスリム
- 山下工業研究所 Ko-ken コーケン 2400MZ7 1/4 6.35mm差込 Z-EAL 6角スタンダードソケット 7mm
- マンフロット Manfrotto MTPIXI-B PIXI ミニ三脚 ブラック
- ソニー SONY KJ-75X9500H BRAVIA(ブラビア) X9500Hシリーズ 75V型 地上・BS・110度CSデジタル液晶テレビ 4K対応/4Kダブルチューナー内蔵
- 山善 ミニマット 40×40cm ホットマット YMM-K404 メーカー保証1年 ベージュ
- ベルモント Belmont 679013 H-027 鉄製 燻製鍋 27cm
- コールマン Coleman 2000027863 ホイールクーラー 60QT ブルー/ホワイト
- パール金属 PEARL HB-3295 プレミアムクイックエコ 3層底切り替え式圧力鍋 5.0L
家具
幸い今年の頭は寒くなかったので古く、薄い布団でも耐えれてたのですがさすがにこの布団じゃだめだろうと思い敷布団と羽毛布団を買いました。 その際にマットレス床に直敷きじゃなくしようとしたのでベッドもついでに買っています。
今の部屋に丸5年住んでいたのですが、作業用机と椅子、食事用こたつ以外の家具をまったくおいていなかったので家具をいまさらながら購入。 サイドテーブルは寝室で携帯充電するために買ってとても便利だった。
COVID-19のせい
COVID-19 の影響は自炊するように圧力がかかってしまったので料理道具も買っています。低温調理器具はたいへん便利で、利用しまくってたのですが、途中からめんどうになって最近の利用回数はへってきています。 安く肉塊が買える機会があればなにか低温調理しようかと。 12月はいってから圧力鍋を購入。おかゆ作るのに大活躍しております。この鍋がくる前のおかゆは2日くらい時間をかけて作ってたので大変べんりになった。今は白米+押し麦のおかゆなので玄米+押し麦のおかゆを試したいと考えています。
ひきこもり生活を捗らせるためにコーヒーミルも買った。コーヒーミルが手動だったんで電動ドリルで挽けるようにビット買って便利になった。
COVID-19 の影響を考えると、旅するにはキャンプした方がよさそうということによりキャンプ用品として、でかいクーラーボックスを購入しています。 最近釣り欲が高まっていたのもありこれも便利に利用しています。
おわり
今年は COVID-19 の影響で出歩くことも減りひきこもる機会も増えた1年でした。 来年はもう少し出歩けるようになったらいいなあ。
Favorite Beer House 2019
年末になったので今年行ったビール屋さんをまとめてみます。
Spot
2017年と比較して倍くらい行ってますね…
行ってよかった店
はじめに2017年に行ってなくて新しい店でよかた店をあげてみたいとです。
- PDX Taproom ここはオレゴンのクラフトビールを中心に生で飲めます。海外のビールが多くおもしろいです。
- Golden Gate
ここも名前のとおり、海外のビールが中心です。つながっているのは 4 tap ですがよいです。駅近でハンバーガーが夜おそくても食べれるので便利。
いちおう朝2畤までやってるけど、大人数で行けばもっと遅くまでやってくれる感じでもある。
いつもすくないのでみんないって - Granzoo ここはビールの醸造所(Kanpai Brewing)が併設されてるタイプの店でビールが美味しいです。神田川目の前で桜の時期とてもよさそう。まだ出来たばかりなので桜の時期は行けてないです。
- Miyatabeer ここも Granzoo と同様に醸造所が併設されている店です。ビール以外にもブランデーやシードルが置いてあるのでビールが苦手な人でもイケますね。
- Bewin’ Bar 主水 ここもブリュパブ(醸造所が併設されているパブ)です。もともとはここのInstagramをフォローしてて気にはなっていましたが、なかなか行ける機会がなかったのですが、2018年に初めていけてからすごくよかったです。 食事がたいへんよく、普通の居酒屋メニューにアレンジが加えられたタンドリー鯖が気に入ってます。
- さかずき Brewing ここもブリュパブです。行ったときにはお腹いっぱいだったので…
いつもどおり安心できるお店
- Good Sleep Baker いつもパンがおいしい。バインミーが好き。
- Popeye 老舗。タップが多くてすごい。あとエミューが食べられるのはここだけ(たぶん)
- 萬感 ここもポパイほどではないが、クラフトビール出してくれる店として老舗。店員さんがボウズから金髪になってた。Minou の W山椒IPA がいつも置いてあって便利。
今年いってないけど、なくなったお店
- 蔵くら 鳥のたたきとかおいしかった。
- Beer Bar 富士桜 とある会合のあとでよくいってて、ソーセージとかおいしかった。
まとめ
今年行ったビールをまとめてみましたが、今年はあまりビールのんでないなーとおもってたら40軒ぐらい行ってた。 来年は日本酒まとめますね。
RubyKaigi 2019
RubyKaigi2019 があったので行ってきました。 既に様々な人 が書いていますのでここでは気になった、よかったというセッションについて書きます。 聴講選択基準としてよく asakusa.rb に来ているひとは外すことにしました。
0日目
前日入りしましたのでプレパーティ前に 秒速さん と福岡のイカを食べに 第三共進丸 へ行ってイカとゴマサバを食べました。
今回の RubyKaigi では 複数プレパーティ があり、 プレパーティ は GMO Pepabo の 一風堂スタンド に行きました。 ここで LT が3件あり、福岡市役所、ペパボ、Yuguiさん が話してくれました。 特に福岡市役所の方が直々に来て如何に自治体が本気を出して企業誘致をするか、しているかを話してくれていました。 Yugui さんの LT は地図の話するということでしたので、地図をどう見せるかの話をしてくれました。
1日目
初日に見たリストは以下になります。
- matz キーノート
- Ruby3 Progress
- How to take over a Ruby gem
- Determing Ruby Process Counts: Theory and Practice
- Compiling Ruby to idimomatic code in static language
- Fiber Are the Right Solution
- Compacting GC for MRI v2
このなかで期待したのが Compling Ruby to idimomatic code in static language でした。 こちらは基本 Ruby のコードを Nim へ変換するためにやったことをはなししていました。 Fiber のやつは非同期すると速くなるかもねって感じでおわらせています。 Aaron は Aaron だなーとおもいながら聴いていました。
後で聞いて失敗したなってやつが、 Matz と Ruby3 progress の間にトイレをガマンしてたので走ってトイレに行ってたら、 福岡県知事が出てきて RubyKaigi めっちゃ楽しみにしてたっていう話をされていたというのを 聴き逃がしたのがかなりの後悔点です。
2日目
- All bugfix are incompatibilities
- Pratical mruby/c firmware development with CRuby
- RubyData Workshop
- A light weight JIT compiler project for CRuby
- What is Domain Specific Language?
- LT
この日一番の衝撃的なできごととしては RubyData Workshop で
最近 Cumo でも動くようにちょっとずつ対応している、
Rumale の読みが ルメール ではなく ラムエール だったことです(この場で発表された)。
3日目
- Fuzzing native Ruby code with Kisaten
- Running Ruby on Apple II
- Performance Optimization Techniques of MessagePack-Ruby
- Timezone API
- The send-pop optimization
- Optimization Techniques Used by the Benchmark Winners
この日は Fuzzing という文字列を見かけたのでこちらを聴講。
Gem をリリースしているみたいで使ってみようかとおもった。
おわり
今回は全セッション聴講しました。このなかで一番すきな発表としては Ruby on Apple II のやつがぶっとんでてよかったですね。 最後のキーノートは疲れながらも聴いていたが、 ネルネルネルーとおもった瞬間に「お前はなにを言っているんだ?」っていう スライドが表れて大変よかった。
来年の RubyKaigi 2020 はMatz本なのでまた参加しますねこれは。
今年の RubyKaigi 飯の写真は以下になります。
endgame keyboard...
新しいキーボードを作りました!
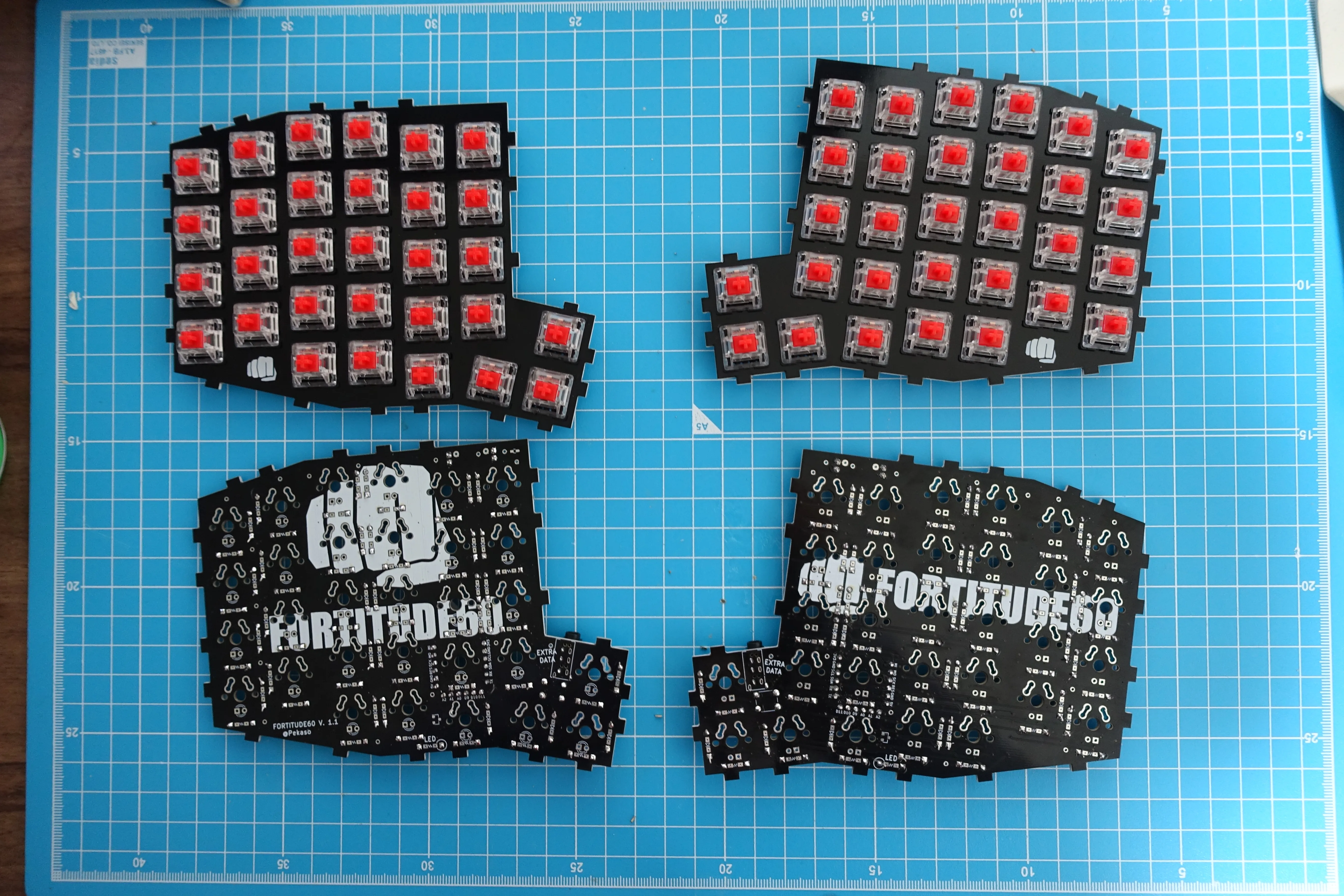
Fortitude60
去年の9月頃に Group Buy の募集があったので応募して購入。
くみたて
ビルドガイド に沿って組み立てていけば問題ないです。
今回は、 LED をキー毎に光らせる方向ですすめてみました。
- 基板にダイオードつけます。

- 基板にLED 用に抵抗(470Ω)をスイッチ毎につけます。制御用の抵抗(1kΩ)と FET を各ボード毎につけます。

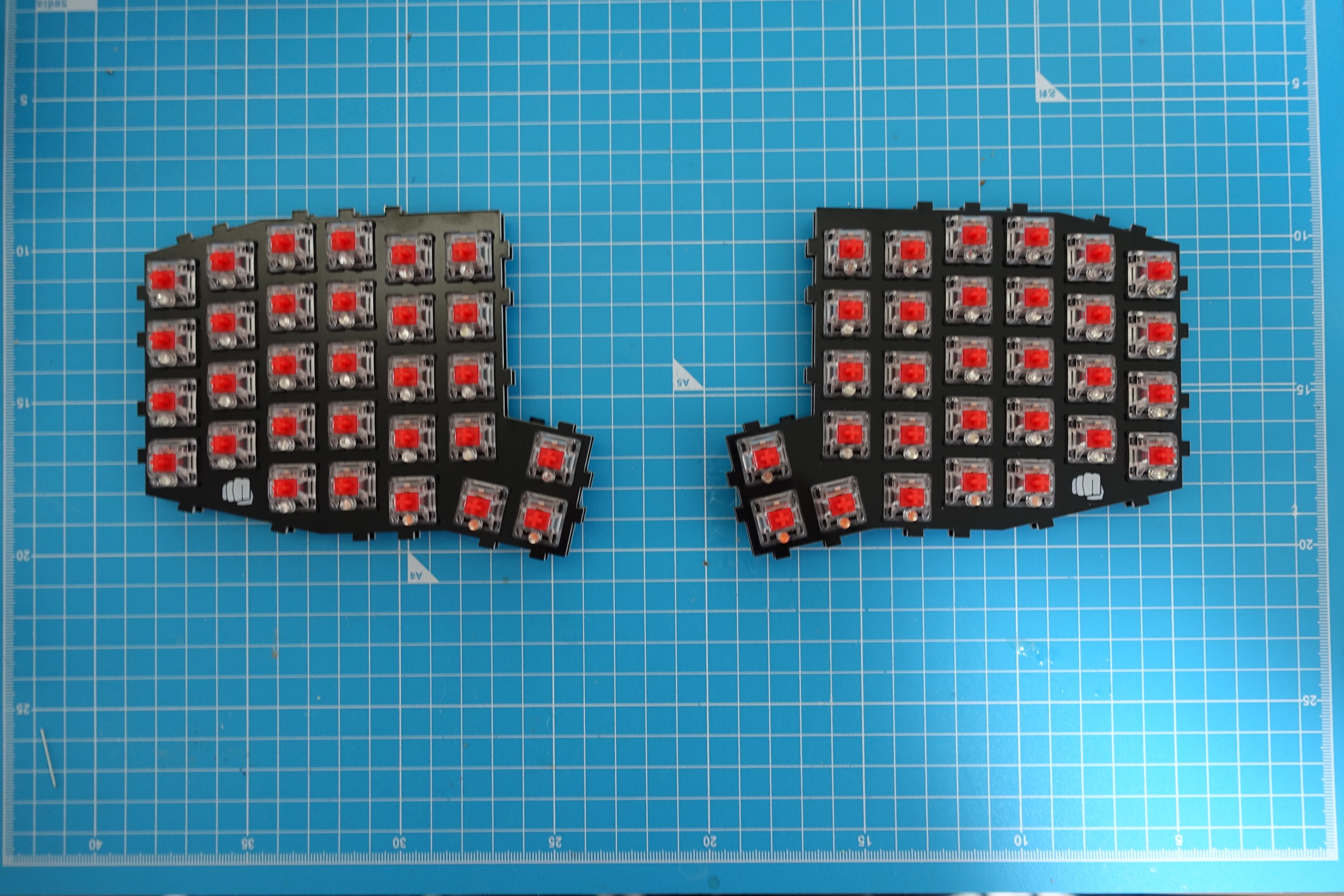
- スイッチをプレートにはめます。

- 基板とスイッチをはめたプレートを合体させます

- LED をスイッチに刺します。

- 半田付します。

- MCU を基板に接続

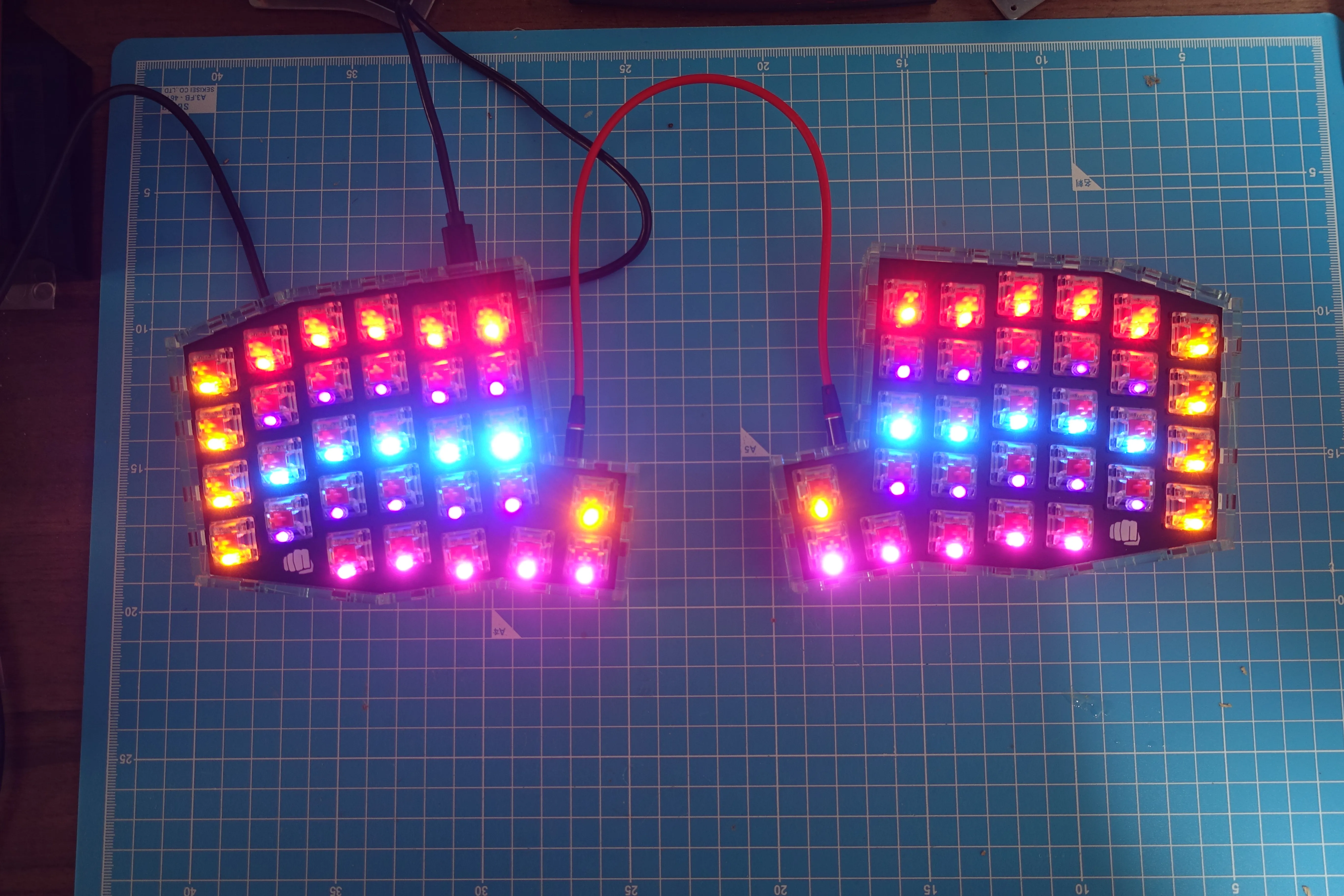
- 通電確認!

- keycap まうんと!

おわり
という漢字になりました。 さすがに透過キーキャップだと部屋が明るくなりすぎるので不透明キーキャップに変更していまはつかってますので、大分おちつています。
今年いった日本酒が飲める店 2018
去年は ビール屋さん でしたので今年は日本酒をまとめてみます。
何軒いった?
まず、今年行ったお店を列挙してみます。
- 鷹匠
- 多田
- かず味家
- 喜楽
- 笹一酒造 酒遊館
- 絵馬亭
- オトナリ
- まぼ屋
- 勘助
- 大塚はなおか
- KURARA
- うお座
- うしじま酒店
- 福33
- 魚屋 がぶ
- ずぶ六
- 酒壺しずく
- 坂ノ下ノオリゼ
- 釜竹
- 立ち呑み 庫裏
- いまここ
とりあえず挙げてみました。
どこがよかった?
ここに書いてあるところはどこもよかったですよ
特に気に入ったお店
今年はじめて行ったなかでは、多田、はなおか、しずく、ずぶ六が特に好きでした。
多田とはなおかは、ミシュランのビブグルマンにのっているらしいです。料理がとてもおいしく、うめぇうめぇ言いながらたべてました。 多田は、日本酒が選択できますが、はなおかは料理にあわせたお酒をだしてくれます。 どちらのお店も日本料理となります。
季節によりますが、多田は季節にあわせた肴を出してくれて冬は牡蠣の塩辛?(失念)や夏ですと、鱧のお吸い物を出してくれました。
今年行っていない店
今年行っていない店としては、29rotiと壺中が行けていないですね。
29rotiは生ハムとチーズが大変美味しく、熱燗や常温のお酒とよい感じに合います。要予約のお店ですので今年は行けなかったです。
壺中は熱燗専門のお店で予約とかなく入れますので、そのうち行こうと思い行かずにおわってしまた。
おわり
いかがでしたでしょうか?来年はまたビールをまとめたいとおもいますのでよろしくおねがいします。
docker-composeを利用してRailsアプリ開発を楽にしよう
ていうのをうなすけさんに相談したら、解決策を示してくれたのでそれを開発向けに変えてみた。 Dockerとdocker-composeはみなさんごぞんじだと思うので割愛します。
はじめに
Railsアプリ用 Dockerfile を準備します。こちらは、元記事と同じで良いとおもいますが、元記事ではすべての条件を満たすために、不要な DB やミドルウェアのライブライをインストールしてますので必要なものだけにします。
このRailsアプリでは、DB として postgres を利用していますので関連のライブラリをインストールします。
FROM ruby:2.5.3-stretch
ARG NODE_MAJOR_VER=11
ARG BUNDLER_JOBS=4
RUN curl -sL https://deb.nodesource.com/setup_${NODE_MAJOR_VER}.x | bash - \
&& curl -sS https://dl.yarnpkg.com/debian/pubkey.gpg | apt-key add - \
&& echo "deb https://dl.yarnpkg.com/debian/ stable main" | tee /etc/apt/sources.list.d/yarn.list \
&& apt update && apt install --assume-yes \
postgresql-contrib \
libpq-dev \
libxml2 \
libxml2-dev \
libxslt1-dev \
git \
make \
nodejs \
yarn \
&& apt-get clean \
&& rm -rf /var/lib/apt/lists/*
WORKDIR /rails
COPY . .
RUN bundle install --jobs=${BUNDLER_JOBS}
RUN yarn install
同様に docker-compose.yml を必要なものだけにします。
version: '3'
services:
rails:
build: .
command: /bin/bash
environment:
- NODE_MAJAR_VER=11
- BUNDLER_JOBS=4
- DB_HOST=postgres
volumes:
- ".:/rails"
links:
- postgres
command: ["bundle", "exec", "rails", "s", "-b", "0.0.0.0"]
ports:
- "3000:3000"
postgres:
image: postgres:11.1-alpine
ports:
- "5432:5432"
こちらも postgres だけにします。
おわり
あとは docker-compose up rails とし、実行することで見れるようになっています。
hello language server
ここ1、2週間、 emacs で lsp-emacs を使いはじめたのでそのメモ
Language Server と Language Server Protocol ってなによ?って人はリンクをみてください。
導入
導入は簡単で以下の3つをpackage-installでインストールしてしまえば OK です。
lsp-mode
lsp-ui
lsp-ruby
インストール後は .emacs.d/init.el あたりに、
(require 'lsp-mode)
(require 'lsp-ui)
(require 'lsp-ruby)
(add-hook 'ruby-mode-hook #'lsp-ruby-enable)
を追記すると emacs 側の設定はできました。
lsp-ruby(emacs) を起動する前に gem install solargraph で solargraph をインストールしておきましょう。
利用開始!
利用開始するときは利用したいファイルのトップディレクトリ(プロジェクトディレクトリ)に、 Gemfile が必要です。
でこんなかんじに表示してくれます。
->  <-
<-
matome
lsp-ruby を導入したけど、solargraph だとちょっとあれな表示が出て残念な気分に。
また rubocop も基本的に要求されるようで…
remove rails assets
ひさびさに Ruby on Rails の話で、自作の rails application で rails-assets というところからいくつか gem を利用してたので
それを Yarn で同様のパッケージをインストールするように変更した。
なにをやったのか?
単純に一旦 rails-assets からインストールしている gem を Gemfile から削除します。
そのあと、 yarn add で package.json を生成し node_modules にインストールします。
yarn add bootstrap@3 font-awesome jquery
yarn install
rails s
インストールが終了し、railsを起動したら必要な情報(font-awesome, bootstrap) を app/assets/{javascripts,stylesheets} に記載。
// app/assets/javascripts/application.js
//= require rails-ujs
//= require turbolinks
//= require jquery/dist/jquery.js
//= require bootstrap-sass/assets/javascripts/bootstrap
//= require_tree .
# app/assets/stylesheets/application.scss
@import 'bootstrap-sass/assets/stylesheets/bootstrap';
@import "font-awesome/scss/variables";
$fa-font-path: "font-awesome/fonts/";
@import "font-awesome/scss/mixins";
@font-face {
font-family: 'FontAwesome';
src: font-url('#{$fa-font-path}/fontawesome-webfont.eot?v=#{$fa-version}');
src: font-url('#{$fa-font-path}/fontawesome-webfont.eot?#iefix&v=#{$fa-version}') format('embedded-opentype'),
font-url('#{$fa-font-path}/fontawesome-webfont.woff2?v=#{$fa-version}') format('woff2'),
font-url('#{$fa-font-path}/fontawesome-webfont.woff?v=#{$fa-version}') format('woff'),
font-url('#{$fa-font-path}/fontawesome-webfont.ttf?v=#{$fa-version}') format('truetype'),
font-url('#{$fa-font-path}/fontawesome-webfont.svg?v=#{$fa-version}#fontawesomeregular') format('svg');
font-weight: normal;
font-style: normal;
}
@import "font-awesome/scss/core";
@import "font-awesome/scss/larger";
@import "font-awesome/scss/fixed-width";
@import "font-awesome/scss/list";
@import "font-awesome/scss/bordered-pulled";
@import "font-awesome/scss/animated";
@import "font-awesome/scss/rotated-flipped";
@import "font-awesome/scss/stacked";
@import "font-awesome/scss/icons";
@import "font-awesome/scss/screen-reader";
$icon-font-path: "bootstrap-sass/assets/fonts/bootstrap";
ってかいたら使えるようになっています!
おわり
ということで IMASARA ですが rails-assets からの脱却ついでに簡単に yarn を利用した assets の導入をやってみました!